To enable file upload in webview in sketchware app, follow the steps given below.
1. Insert a webview in VIEW area in the sketchware project. Note the ID of webview, usually it is webview1.
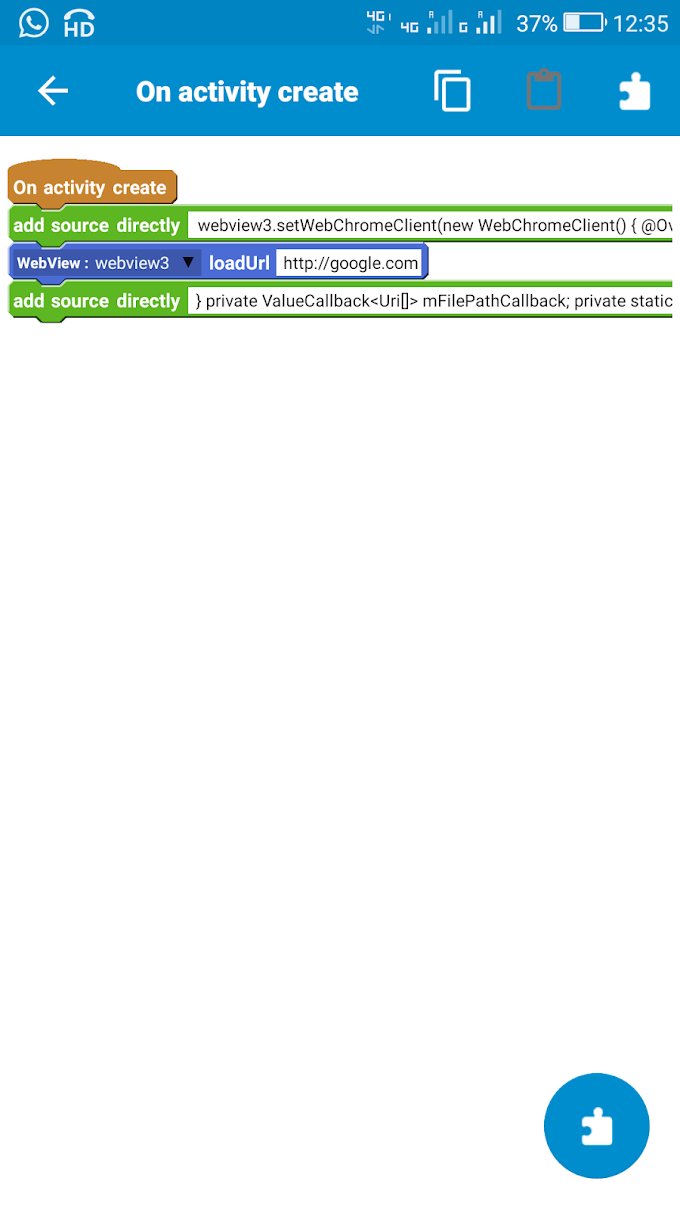
2. In LOGIC area of project, in onCreate event, add the block add source directly and copy the following code in it:
webview1.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onShowFileChooser(WebView webView, ValueCallback filePathCallback, FileChooserParams fileChooserParams) {
mFilePathCallback = filePathCallback;
Intent intent = new Intent(Intent.ACTION_GET_CONTENT); intent.setType("*/*"); startActivityForResult(intent, PICKFILE_REQUEST_CODE);
return true;
}
});
Note that if the ID of webview is not webview1, change it accordingly in the code above.
3. Add the block webview loadUrl and write the url to be loaded in webview.
4. Add another add source directly block and copy the following code in it:
}
private ValueCallback <Uri[]> mFilePathCallback
private static final int PICKFILE_REQUEST_CODE = 0;
@Override protected void onActivityResult(int requestCode, int resultCode, Intent intent) { if (requestCode == PICKFILE_REQUEST_CODE) { Uri result = intent == null || resultCode != RESULT_OK ? null : intent.getData();
Uri[] resultsArray = new Uri[1];
resultsArray[0] = result;
mFilePathCallback.onReceiveValue(resultsArray); }



 #ref-menu
#ref-menu



0 Comments